
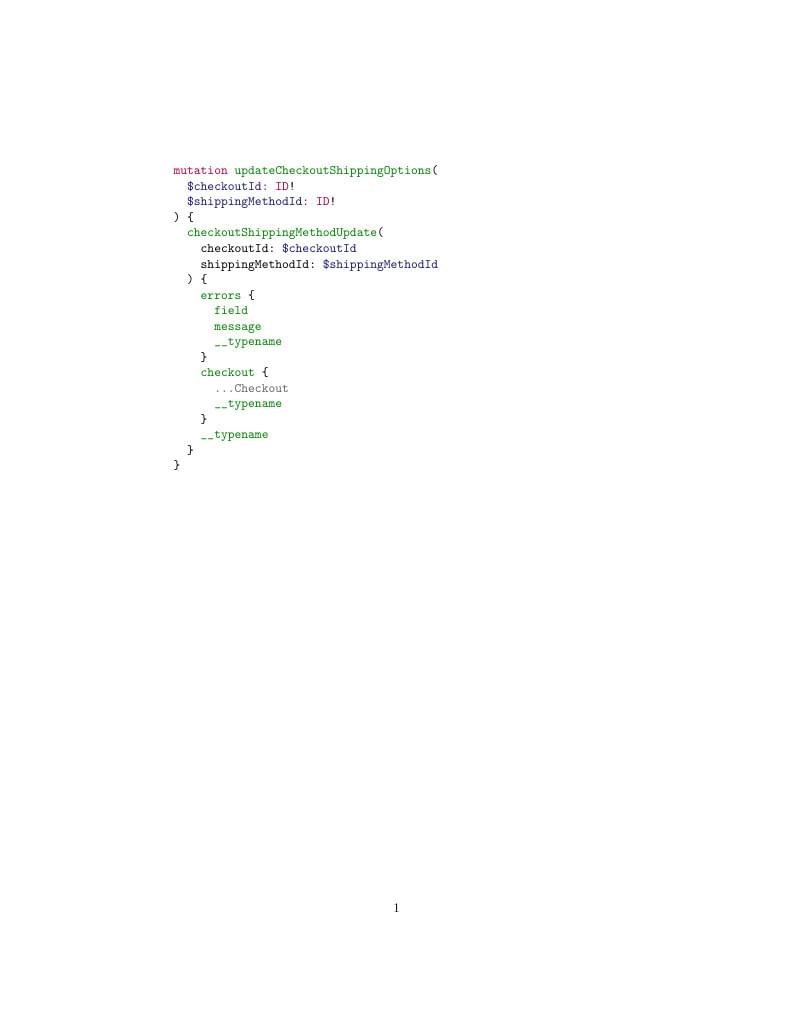
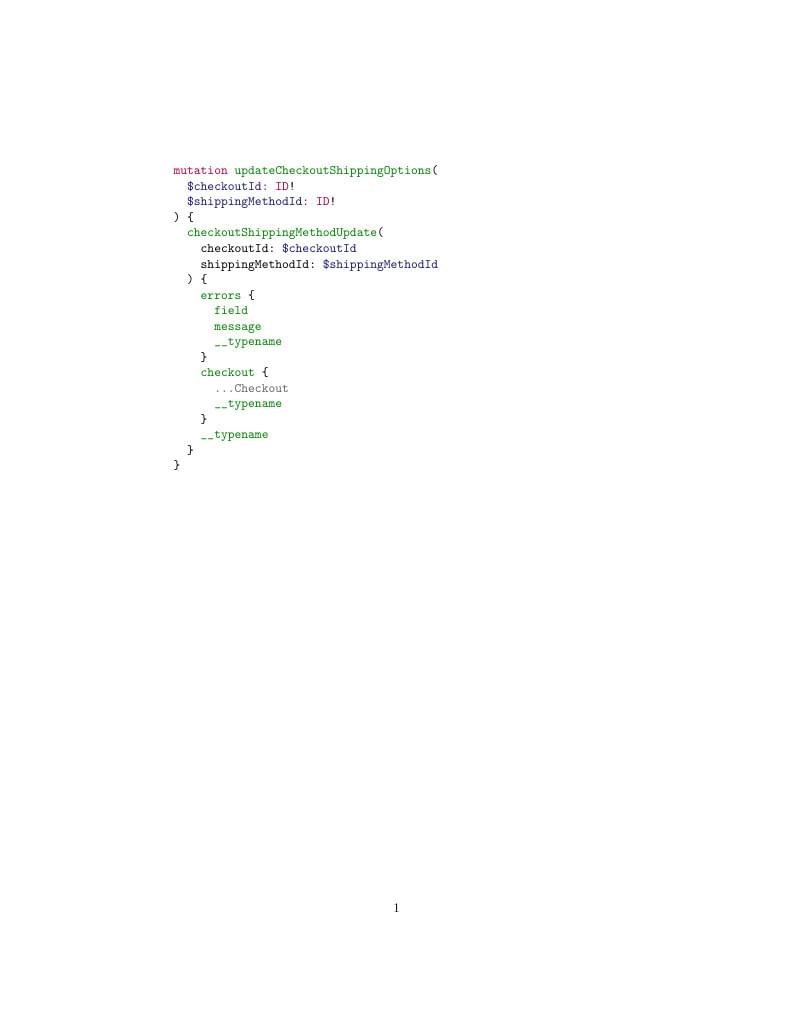
graphql-higlight
Author:
NyanKiyoshi
Last Updated:
7년 전
License:
Creative Commons CC BY 4.0
Abstract:
Highlight your GraphQL code right in your LaTeX code. (See also this help article and this minted example.

\begin
Discover why over 25 million people worldwide trust Overleaf with their work.